
En Blogger para agregar un Quiz siempre se debe recurrir a página de terceros para agregarlos, pero no más ahora puedes tener uno propio totalmente personalizable para agregarlo en páginas o entradas.
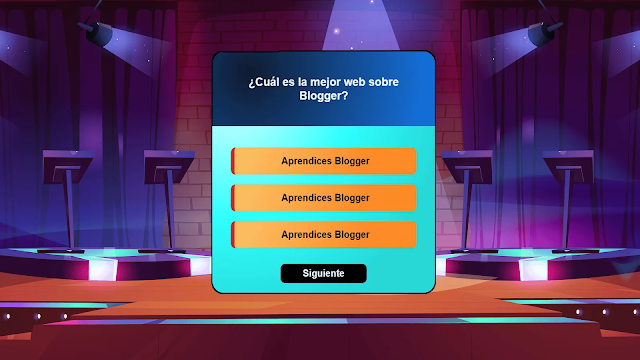
Te comparto una demostración del test a continuación:
Test
Hay 3 preguntas. Haga clic en la opción correcta. El resultado se mostrará al final de la prueba.

¡Felicitaciones!
Has puntuado 3 de 3
Tutorial para añadir el Quiz a Blogger
Añadir este quiz a Blogger es bastante simple tan solo debes copiar y pegar en la edición HTML de tu entrada o página el siguiente código:
<div class="quiz-container">
<h2 class="question">Test</h2>
<div class="options-container">
</div>
<button class="next-btn">Siguiente</button>
</div>
<div class="quiz-start-container">
<button class="quiz-btn start-quiz-btn">Comenzar Quiz</button>
<p class="info">Hay 3 preguntas. Haga clic en la opción correcta. El resultado se mostrará al final de la prueba.</p>
</div>
<div class="quiz-result-container">
<button class="quiz-close-btn">+</button>
<img src="img/crown.png" alt="">
<h2 class="result-heading">¡Felicitaciones!</h2>
<p class="score-text">Has puntuado 3 de 3</p>
<button class="quiz-btn retake-quiz-btn">Volver a realizar el Quiz</button>
</div>
<div class="quiz-overlay"></div>
<script>// Questions
const questions = [
{
question_id: '0',
question: 'Cuál es la mejor web sobre Blogger?',
options: [
{ option: 'Aprendices Blogger' },
{ option: 'Aprendices Blogger' },
{ option: 'Aprendices Blogger' },
],
correct_answer: 'Aprendices Blogger'
},
{
question_id: '1',
question: 'Qué plataforma es mejor?',
options: [
{ option: 'Drupal' },
{ option: 'Blogger' },
{ option: 'Wordpress' },
],
correct_answer: 'Blogger'
},
{
question_id: '2',
question: 'Qué harás al terminar el quiz?',
options: [
{ option: 'Compartir' },
{ option: 'Irme' },
],
correct_answer: 'Compartir'
},
]
const starQuizBtn = document.querySelector(".start-quiz-btn");
const quizContainer = document.querySelector(".quiz-container");
const nextBtn = document.querySelector(".next-btn");
const quizResultContainer = document.querySelector(".quiz-result-container");
const quizOverlay = document.querySelector(".quiz-overlay");
const quizCloseBtn = document.querySelector(".quiz-close-btn");
const retakeQuizBtn = document.querySelector(".retake-quiz-btn");
const optionsContainer = document.querySelector(".options-container");
const resultHeading = document.querySelector(".result-heading");
const scoreText = document.querySelector(".score-text");
const question = document.querySelector(".question");
let questionNumber = 0;
let totalQuestion = questions.length;
let userAnswer = "";
let userScore = 0;
const init = () => {
questionNumber = 0;
userScore = 0;
nextBtn.innerText = "Siguiente";
}
// Start Button
starQuizBtn.addEventListener("click", () => {
init();
quizContainer.classList.add("active");
quizOverlay.classList.add("active");
displayQuestions(questionNumber);
})
// Next Button
nextBtn.addEventListener("click", () => {
checkAnswer();
questionNumber++;
if (questionNumber == totalQuestion - 1) {
nextBtn.innerText = "Finalizar";
}
if (questionNumber < totalQuestion) {
displayQuestions(questionNumber);
} else {
quizResultContainer.classList.add("active");
showResult();
quizContainer.classList.remove("active");
}
})
// Close Button
quizCloseBtn.addEventListener("click", () => {
quizResultContainer.classList.remove("active");
quizContainer.classList.remove("active");
quizOverlay.classList.remove("active");
})
// Retake Quiz Button
retakeQuizBtn.addEventListener("click", () => {
init();
quizResultContainer.classList.remove("active");
quizContainer.classList.add("active");
displayQuestions(questionNumber);
})
// Store Answer
const storeAnswer = (o) => {
if (o) {
userAnswer = o.target.nextElementSibling.innerText;
} else {
userAnswer = "";
}
}
// Check Answer
const checkAnswer = () => {
if (userAnswer == questions[questionNumber].correct_answer) {
userScore++;
}
}
// Display Questions
const displayQuestions = (qNo) => {
question.innerText = questions[qNo].question;
optionsContainer.innerHTML = "";
questions[qNo].options.forEach((o, oIndex)=> {
const optionRadioButton = document.createElement("input");
optionRadioButton.type = "radio";
let optionId = "option" + oIndex;
optionRadioButton.id = optionId;
optionRadioButton.name = "option";
optionRadioButton.addEventListener("change", storeAnswer);
const optionLabel = document.createElement("label");
optionLabel.htmlFor = optionId;
optionLabel.classList.add("option");
optionLabel.innerText = o.option;
optionsContainer.appendChild(optionRadioButton);
optionsContainer.appendChild(optionLabel);
})
}
displayQuestions(questionNumber);
// Show the result
const showResult = () => {
let percentage = (userScore/totalQuestion) * 100;
if (percentage >= 60) {
resultHeading.innerText = "Felicitaciones!";
} else {
resultHeading.innerText = "Puedes hacerlo mejor";
}
scoreText.innerText = `Has acertado ${userScore} de ${totalQuestion}.`;
}</script>
<style>.quiz-container {
background-image: radial-gradient( circle farthest-corner at 10% 20%, rgba(161,255,255,1) 11.3%, rgba(6,255,255,1) 41.2%, rgba(0,216,216,1) 77.8% );
width: 480px;
font-family: "Open Sans", sans-serif;
border-radius: 24px;
display: flex;
flex-direction: column;
box-shadow: 0 4px 16px -2px rgba(0, 0, 0, 0.5);
position: fixed;
left: 50%;
top: -100%;
transform: translate(-50%, -50%);
opacity: 0;
pointer-events: none;
z-index: 200;
transition: all 400ms;
}
.quiz-container.active {
opacity: 1;
top: 50%;
pointer-events: auto;
}
.quiz-container .question {
text-align: center;
color: #eee;
background-image: radial-gradient( circle farthest-corner at 16.5% 28.1%, rgba(15,27,49,1) 0%, rgba(0,112,218,1) 90% );
padding: 48px 24px;
border-radius: 24px 24px 0 0;
margin-bottom: 24px;
margin-top: 0;
}
.quiz-container .options-container {
display: flex;
flex-direction: column;
width: 400px;
margin: 0 auto;
text-align: center;
}
.quiz-container .options-container input[type="radio"] {
display: none;
}
.quiz-container .options-container input[type="radio"]:checked + label {
background: #d62828;
color: #fff;
}
.quiz-container .option {
background-image: linear-gradient( 112.7deg, rgba(253,185,83,1) 11.4%, rgba(255,138,0,1) 70.2% );
padding: 16px;
border: 0;
margin-top: 20px;
border-radius: 10px;
border-left: 8px solid #d62828;
font-size: 20px;
font-weight: bold;
cursor: pointer;
transition: all 400ms;
}
.quiz-container .option:hover {
background: #ffd37c;
transform: scale(1.05);
}
.quiz-container .next-btn {
padding: 8px 48px;
margin-top: 32px;
margin-bottom: 20px;
align-self: center;
background: #000;
border: 0;
color: #eee;
font-size: 20px;
font-weight: bold;
cursor: pointer;
border-radius: 10px;
transition: all 400ms;
}
.quiz-container .next-btn:hover {
transform: scale(1.05);
}
/* Start Quiz */
.quiz-start-container {
width: 400px;
margin: 36px auto;
text-align: center;
font-family: "Open Sans", sans-serif;
}
.quiz-btn {
background: #d62828;
border: 0;
padding: 16px 0;
width: 240px;
font-size: 16px;
font-weight: bold;
color: #fff;
border-radius: 10px;
border-left: 10px solid #000000;
cursor: pointer;
margin: 8px 0;
transition: all 400ms;
}
.quiz-btn:hover {
transform: scale(1.15);
}
.quiz-start-container p.info {
line-height: 2;
}
/* Quiz Result */
.quiz-result-container {
font-family: "Open Sans", sans-serif;
text-align: center;
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
width: 400px;
background: #fff;
padding: 16px;
box-shadow: 0 4px 16px -2px rgba(0, 0, 0, 0.2);
opacity: 0;
pointer-events: none;
transition: all 400ms;
z-index: 200;
}
.quiz-result-container.active {
opacity: 1;
pointer-events: auto;
}
.quiz-result-container img {
height: 100px;
}
.quiz-result-container .quiz-close-btn {
position: absolute;
right: -16px;
top: -16px;
padding: 8px 18px;
font-size: 36px;
font-weight: bold;
border-radius: 50%;
border: 0;
transform: rotate(45deg);
background: #222;
color: #fff;
cursor: pointer;
transition: all 400ms;
}
.quiz-result-container .quiz-close-btn:hover {
transform: scale(1.1) rotate(45deg);
}
/* Overlay */
.quiz-overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100vh;
background: rgba(0, 0, 0, 0.8);
opacity: 0;
pointer-events: none;
transition: all 400ms;
}
.quiz-overlay.active {
opacity: 1;
pointer-events: auto;
}</style>
- En rojo: Es el texto que se muestra bajo el botón de Comenzar el Quiz.
- En azul: Son las preguntas.
- En verde: Las respuestas.
- En gris: La respuesta correcta.
Agregar más preguntas al Quiz
Para agregar más preguntas debes agregar el siguiente código bajo la última pregunta en la sección del script.
{
question_id: '3',
question: 'pregunta',
options: [
{ option: 'Respuesta 1' },
{ option: 'Respuesta 2' },
{ option: 'Respuesta 3' },
],
correct_answer: 'Respuesta correcta'
},
¿Cómo califica el Quiz personalizable para Blogger?
Este test califica mediante porcentajes, para aprobar y aparezca el mensaje 'Felicitaciones' el usuario debe responder el 60% de las preguntas correctamente. De lo contrario se mostrará el mensaje 'Puedes hacerlo mejor'.
Lamentablemente la Plataforma de Blogger no permite el acceso a una base de datos para guardar los resultados, por lo que solo el usuario sabrá si aprobó o no.
Si necesitan ayuda, no duden en dejar un comentario y les responderé lo antes posible. Saludos.