
Blogger después de mucho tiempo se actualiza y permite a los creadores subir imágenes en formato Webp.
¿Qué es el formato WEBP?
Este es un formato para imágenes que permite la compresión de estos archivos con o sin perdida de calidad. Fue desarrollado por Google y busca reemplazar al formato de imagen JPG.
Webp al igual que el formato PNG permite transparencias, y muchos navegadores ya se han adaptado para la lectura de este formato, que permite optimizar la carga de contenido.
¿Cómo optimizar una imagen antes de convertirla a .Webp?
Cabe destacar que este formato no hace milagro, ya que tu imagen pueden pesar 2 MB y convertirla a webp no hará milagros, antes se debe optimizar.
Para optimizar una imagen existen muchos programas o sitios webs, en lo personal te recomiendo los siguientes dos filtros, aunque claro todo depende del procedimiento que tu utilices al momento de editar tus imágenes.
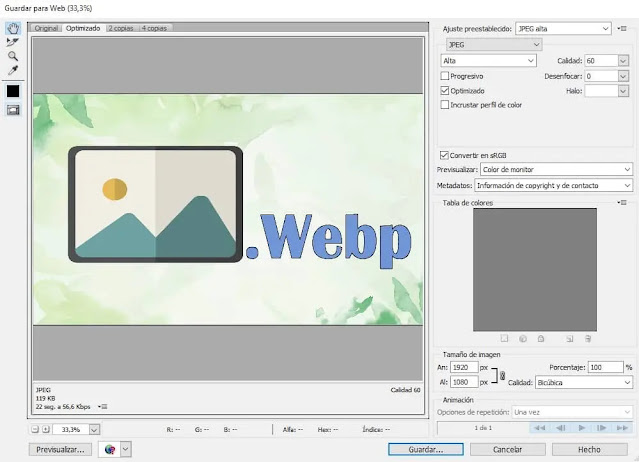
Personalmente todas las imágenes que subo a este blog las edito utilizando Photoshop. Este programa tiene la opción de optimizar las imágenes para webs, en 'Archivo', luego 'Exportar' y en la opción 'Guardar para web'.

Aquí puedes seleccionar la calidad de imagen entre baja, mediana, alta, muy alta o máxima. Dependiendo de como se vea de nítida tu imagen en la vista previa puedes seleccionar la calidad que te acomode, en este caso, para la imagen de portada seleccione Alta, quedando con un peso final al exportar de 120 KB.
Este es el primer filtro que les doy a las imágenes. El segundo filtro es la compresión sin perdida de calidad, para esto utilizo la página web Compressor.
Con la versión gratuita puedes comprimir un total de 50 imágenes por día entre un 40% hasta un 80%. Gracias a este compresor mi imagen de portada paso de 120 KB a 53 KB.

Convertir imagen a WEBP
Convertir una imagen de a .webp es sencillo, lo puedes hacer mediante algún programa descargable, aunque personalmente no me gusta porque en un momento tenia tantos programas diferentes en mi PC que me volví loco, por esto te recomiendo hacerlo de forma online.
Te recomiendo utilizar Convertio, esta web permite convertir cualquier formato de imagen a webp. Es una herramienta rápida y mi imagen de portada paso de 53 KB a 31.7 KB.

Recomendación
Finalmente agregó el último filtro para mejorar la carga de las imágenes para Google, lo que llamo la última capa SEO para las imágenes en Blogger, estoy hablando de agregar el atributo lazy.
Este atributo se agrega en la 'Edición HTML' de la entrada y permite la carga diferida de las imágenes webp de forma nativa para los navegadores compatibles.