
Hoy trabajaremos exclusivamente con los botones para compartir en las redes sociales Inline, estos botones se muestran en línea y los agregaremos bajo el contenido de cada entrada. Te dejo una demo de como se verán en tu Blogger.
Tutorial para agregar botones inline de Addthis en Blogger
Las pruebas para agregar estos marcadores sociales las realicé en la plantilla Contempo de Blogger, por lo que si utilizas alguna plantilla de diseñador, puede que varíen los códigos donde se inserta Addthis. Si te sucede esto no dudes en dejar un comentario y la URL de tu blog para ayudarte.
1. Registrarse en Addthis y crear el perfil del Blogger
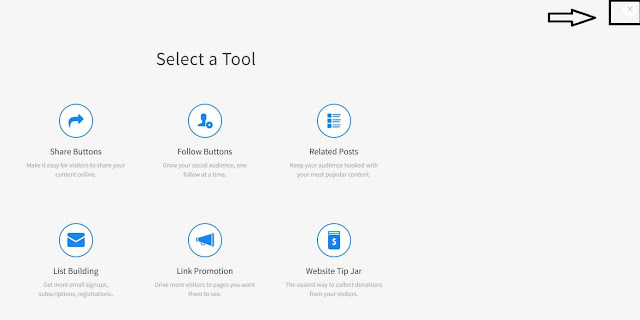
Lo primero que debes hacer es ir a la web de Addthis y registrarte. Al ingresar te mostrarán todas las herramientas disponibles.
Te recomiendo salir de ahí con el botón en la esquina superior derecha.

Ahora ve a la esquina superior izquierda donde dice 'My site', presiona el botón 'Add profile' y escribe el nombre de tu Blogger.

Ahora tienes un perfil para tu Blogger, esto te ayudará a tener un seguimiento de los botones para compartir.
2. Crear los botones para compartir INLINE
En tu perfil a través del menú presiona 'Tools', dale clic al botón 'Add new tool', se abrirá la misma pantalla que viste al regístrate, presiona 'Share Buttons'.
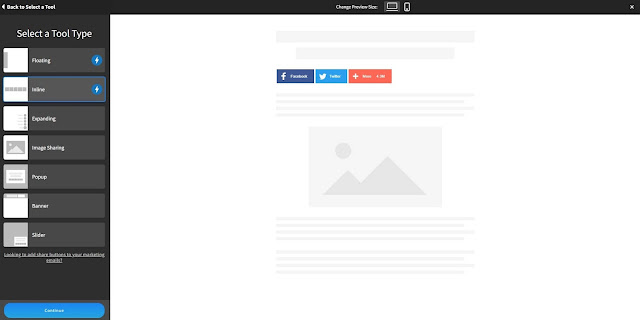
Te mostrarán todas las opciones de botones para compartir que tiene la plataforma, selecciona 'Inline' y presiona 'continue'.

Se abrirá la configuración de los botones. Configúralos a tu gusto y presiona al final 'Active tool'.

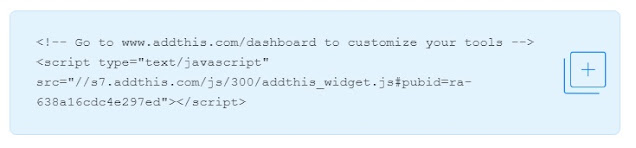
Te enviarán a otra página con el título 'Get the code'. Lo importante son los dos códigos que entregan en celeste, uno es un código Javascript y el otro es HTML.
3. Agregar los códigos a Blogger
Ya en Blogger dirígete a 'Tema' e ingresa a 'Editar HTML'. Ahora busca el código </head> y justo antes de esa línea pega es Script que entrego Addthis. Es parecido al de la siguiente imagen.

Ahora busca la línea <div class='post-bottom'>, encontrarás tres iguales. En el último después de esa línea pega el siguiente código:
<b:if cond='data:blog.pageType == "item"'> aqui el html de addthis </b:if>

Nota: El código de Addthis se pega entre el 'b:if' para que los botones se muestren solo en las entradas y no en todo el Blog, pero si quieres que se muestren los botones en la página principal y etiquetas no lo agregues.
Guarda los cambios y listo ya tienes los botones para compartir. Para saber si los usuarios están utilizando los botones y compartiendo tu contenido, en el menú de Addthis ingresa a 'Analitycs'.